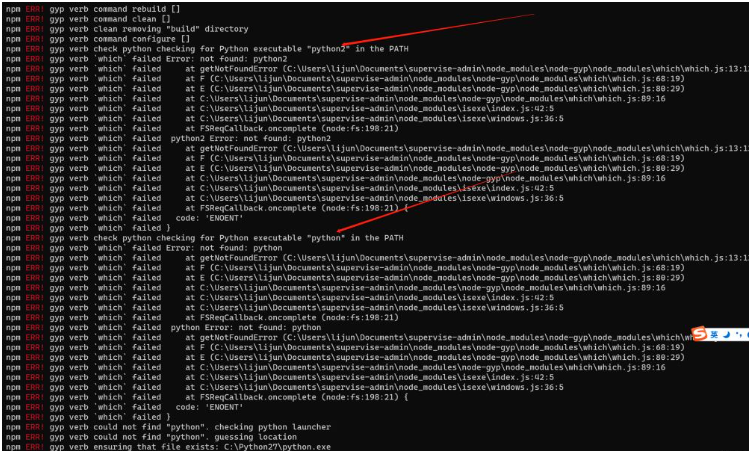
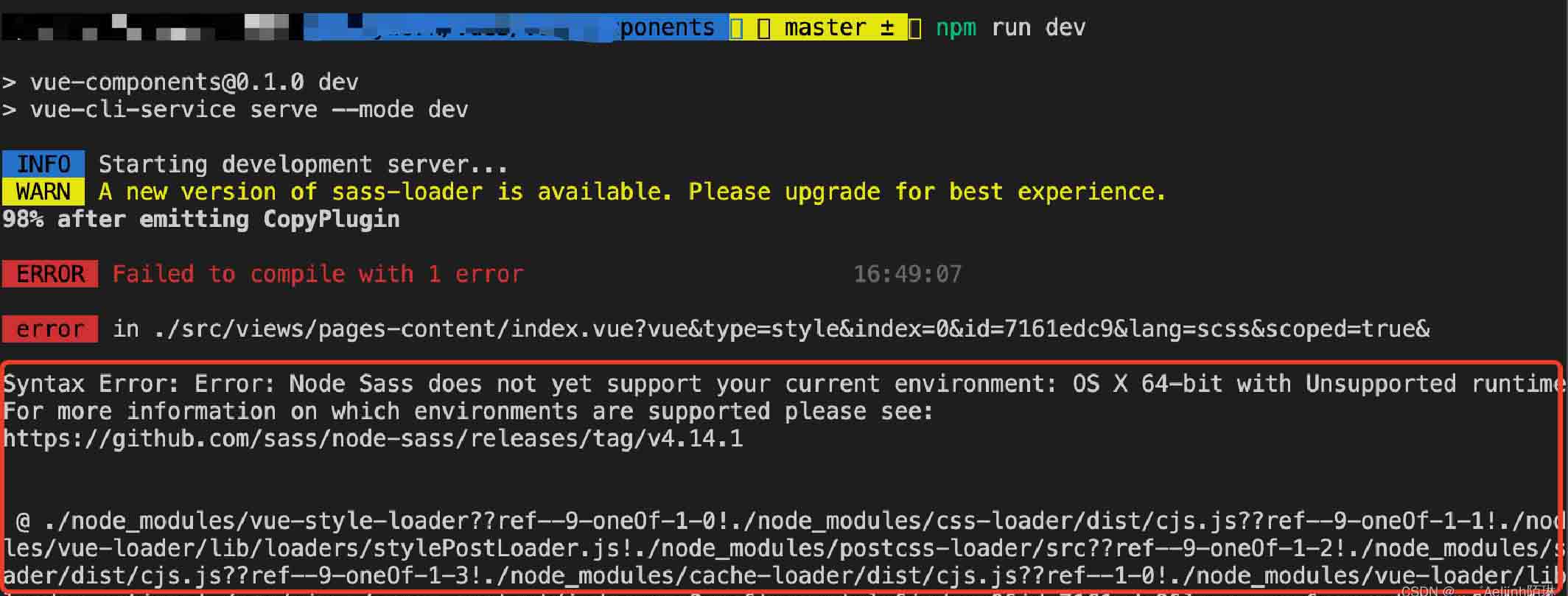
vue node sass报错怎么解决
vue node sass报错的解决办法:1、查看项目中引用的“node-sass”版本;2、查询“node-sass”对应的“node.js”版本;3、清空下npm,然后重新执行“npm install”安装node即可。
2024-11-07
vue node sass报错如何解决
本文小编为大家详细介绍“vue node sass报错如何解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue node sass报错如何解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。vue node
2024-11-07
vue工程编译sass错误怎么办
vue工程编译sass错误的解决办法:1、使用镜像源“cnpm install node-sass sass-loader --save-dev”安装sass;2、在“package.json”中更改“sass-loader”版本为“"sass-loader": "^7.3.1",”;3、在页面中直接使用或者用@代替src即可。
2024-11-07
vue创建项目时sass什么意思
Vue是一款开源的JavaScript框架,用于构建用户界面。它提供了诸如组件化、数据双向绑定、模块化等功能,使得开发者能够更简单、更快速地构建单页面应用(SPA)和复杂的用户界面。当使用Vue创建项目时,经常会看到使用Sass的选项。那么,Sass是什么意思呢?Sass是一种CSS预处理器,它扩展了CSS语言,可以更好地组织和管理CSS文件。使用Sass可以更轻松地编写样式表
2024-11-07
vue工程编译sass错误如何解决
这篇文章主要介绍了vue工程编译sass错误如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue工程编译sass错误如何解决文章都会有所收获,下面我们一起来看看吧。vue工程编译sass错误的解决办法:
2024-11-07
Node升级后vue项目node-sass报错如何解决
这篇文章主要介绍“Node升级后vue项目node-sass报错如何解决”,在日常操作中,相信很多人在Node升级后vue项目node-sass报错如何解决问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Nod
2024-11-07
vue项目怎么配置sass及引入外部scss文件
这篇文章主要介绍了vue项目怎么配置sass及引入外部scss文件的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue项目怎么配置sass及引入外部scss文件文章都会有所收获,下面我们一起来看看吧。配置sas
2024-11-07